“The Bart” is a public transit guide to the Bay Area, developed as part of an audited online course Building Dynamic Websites by David J. Malan at Harvard. It is designed as a mashup project utilizing various technologies to enhance the user experience in visualizing BART (Bay Area Rapid Transit) routes.
Problem
Public transit users in the Bay Area need an intuitive and accessible way to visualize BART routes, including the ability to see when the next trains depart or arrive at various stations. The goal is to create a system that not only maps routes but also integrates real-time data according to the specifications provided HERE.
Action
To address this challenge, the following actions were taken:
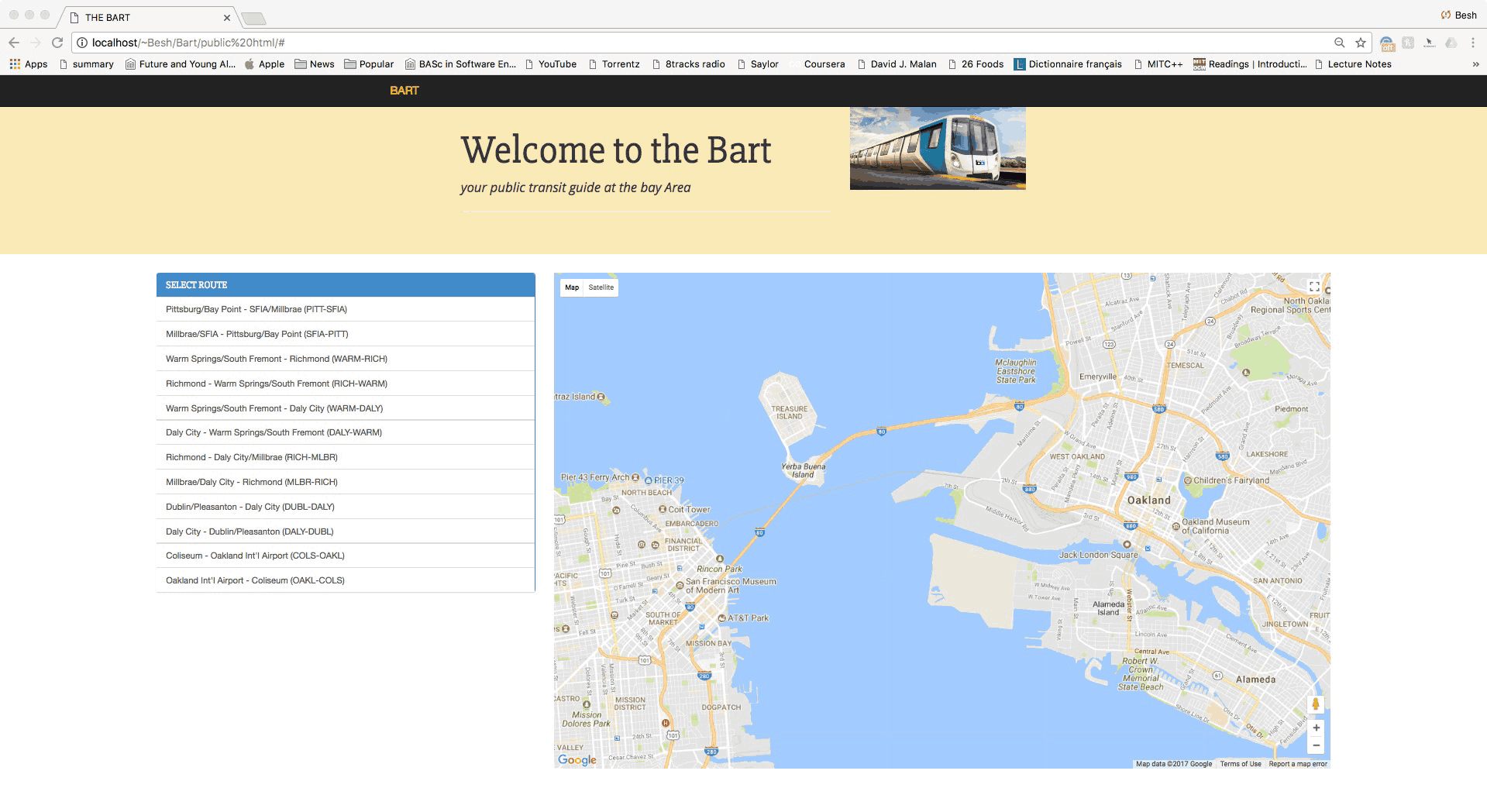
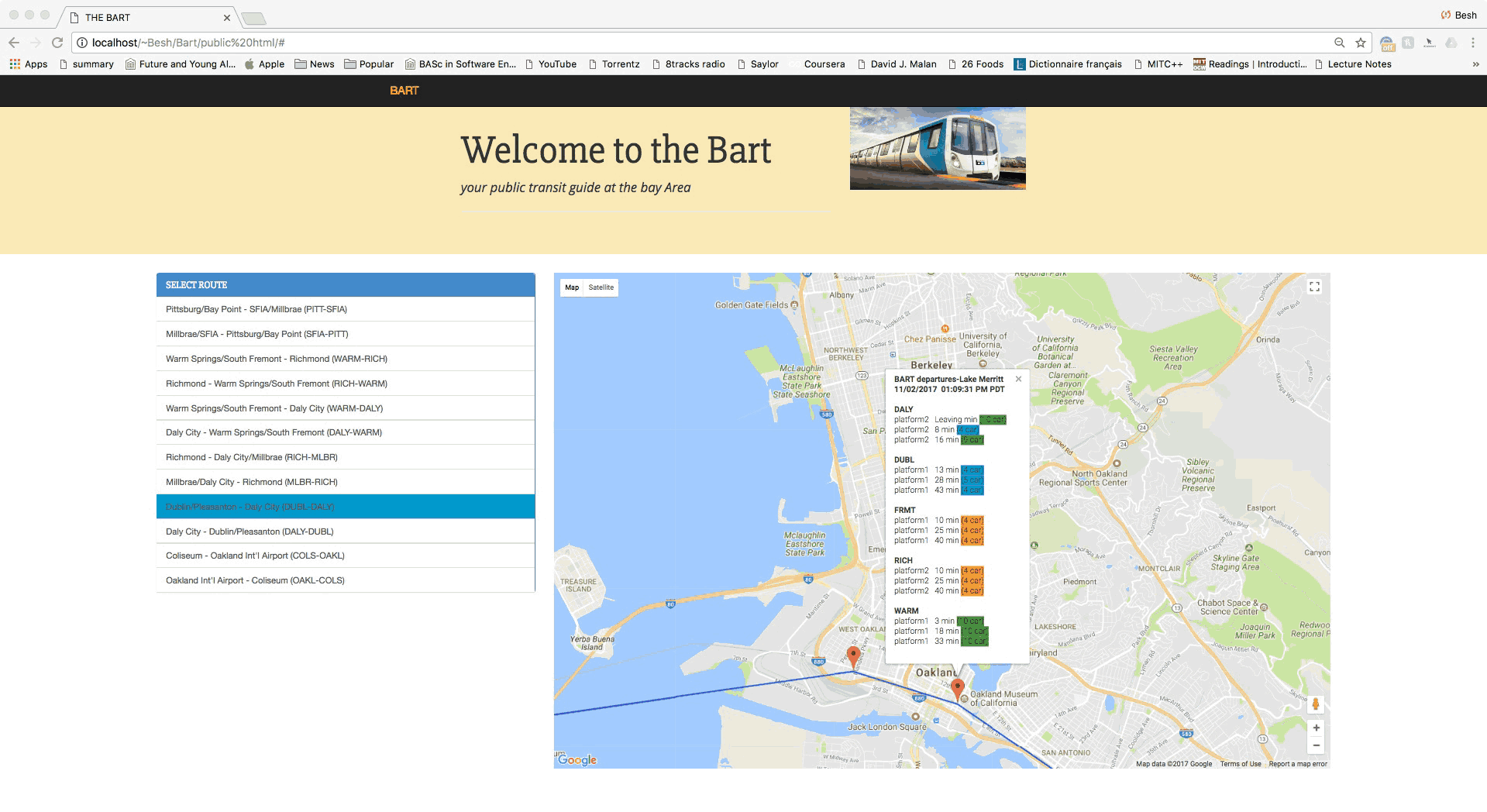
- Designing the Homepage: A user-friendly interface was developed to allow users to choose one BART route at a time.
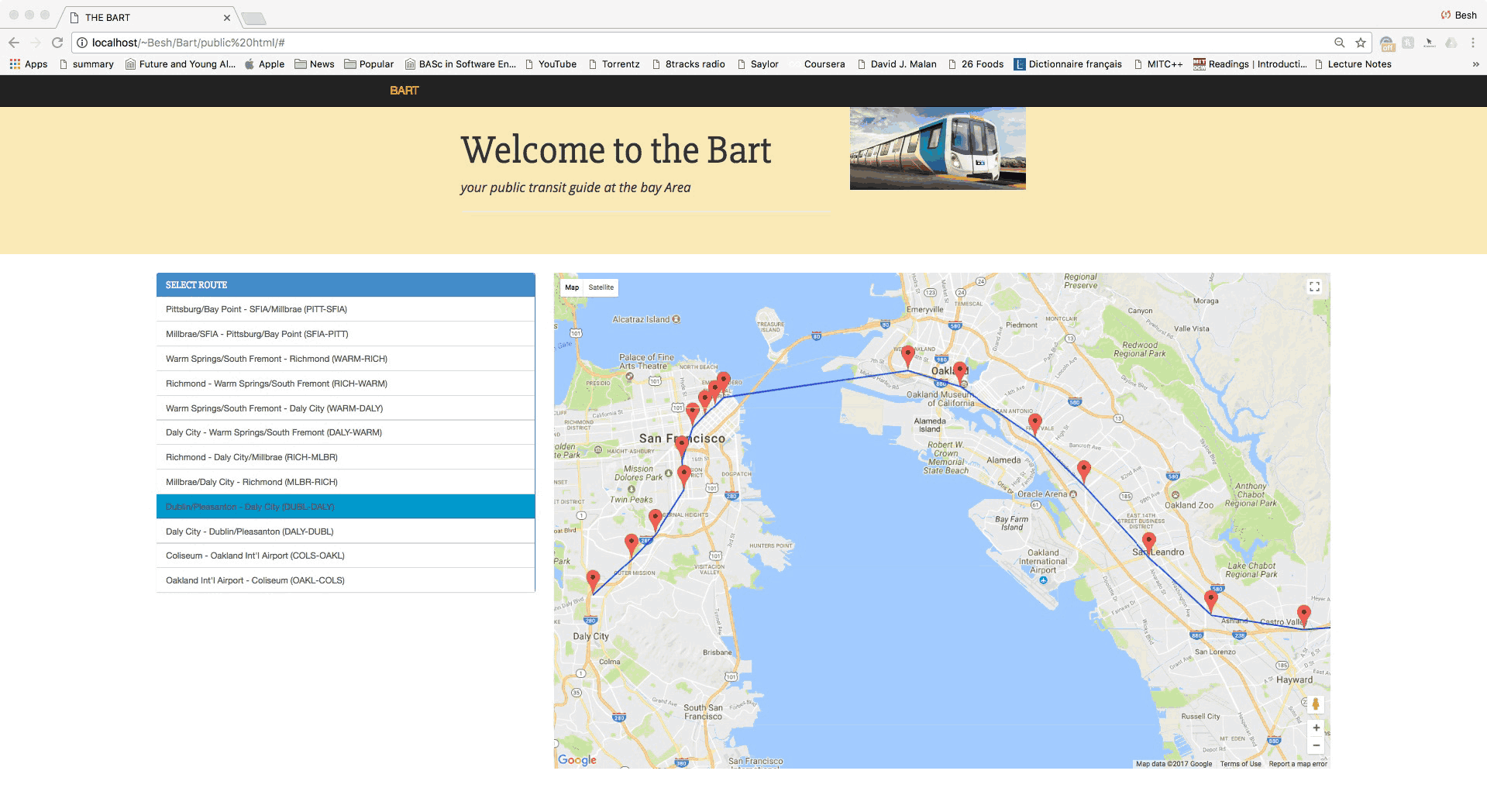
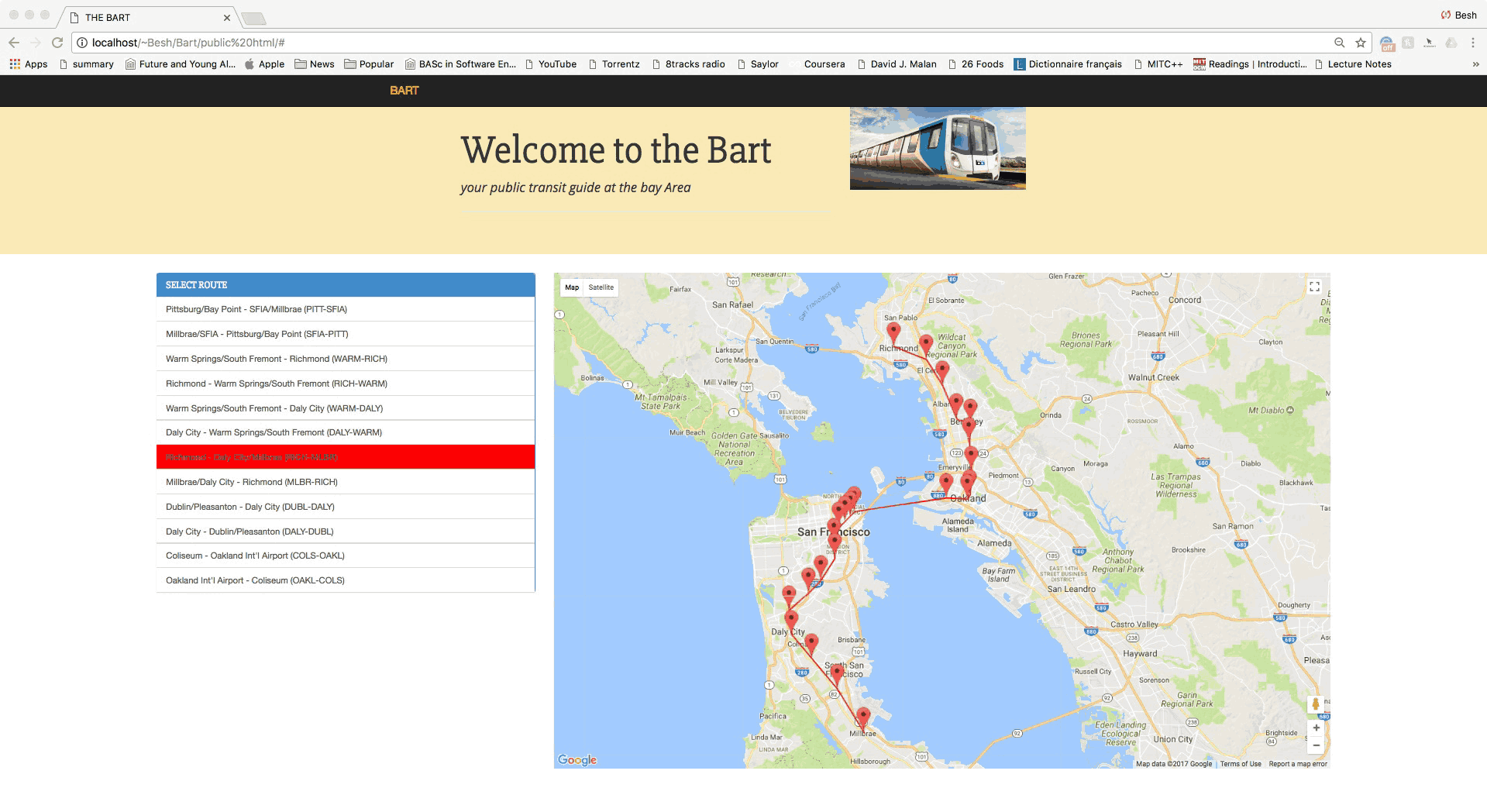
- Integration with BART Server: Routes were drawn as polylines on Google Maps in the official color of the route, with markers representing each station.
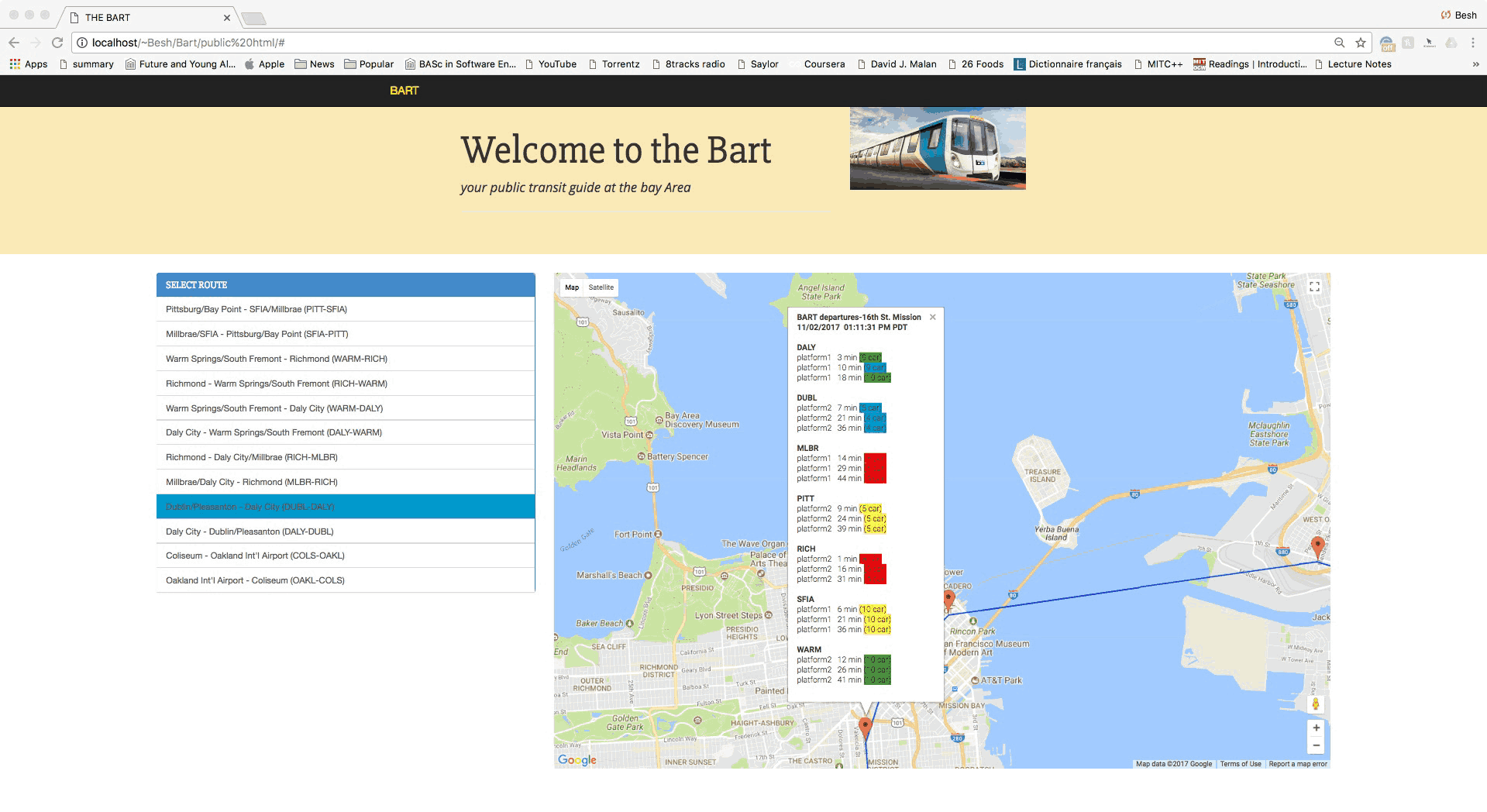
- Real-Time Information: Clicking on each station triggers an info window summarizing the next trains departing or arriving.
- Technologies Used: The backend was built with PHP, Javascript-Jquery, Ajax (XML and JSON), along with third-party APIs like Google Maps and BART API. SQL (MySQL) was used for Web caching.
Impact
“The Bart” project successfully provided a dynamic and interactive guide for Bay Area commuters, allowing them to visualize and plan their trips using BART efficiently. By leveraging modern web technologies and integrating real-time data, it elevated the public transit experience and set a precedent for future developments in the field of transit guides.
Screenshots